Today, speed in terms of product delivery is one of the main criteria to beat the competition. I handpicked some useful productivity apps, that might come in handy in your developer workflow.
These include anything you might need from working with images, animations, and fonts, to creating content for social media. Each tool will include a direct link, a description as well as an image preview.
1. CSSGradient
CSS Gradient makes it dead simple to create fresh web gradients. It includes a collection of tools to help you level up your gradient game.

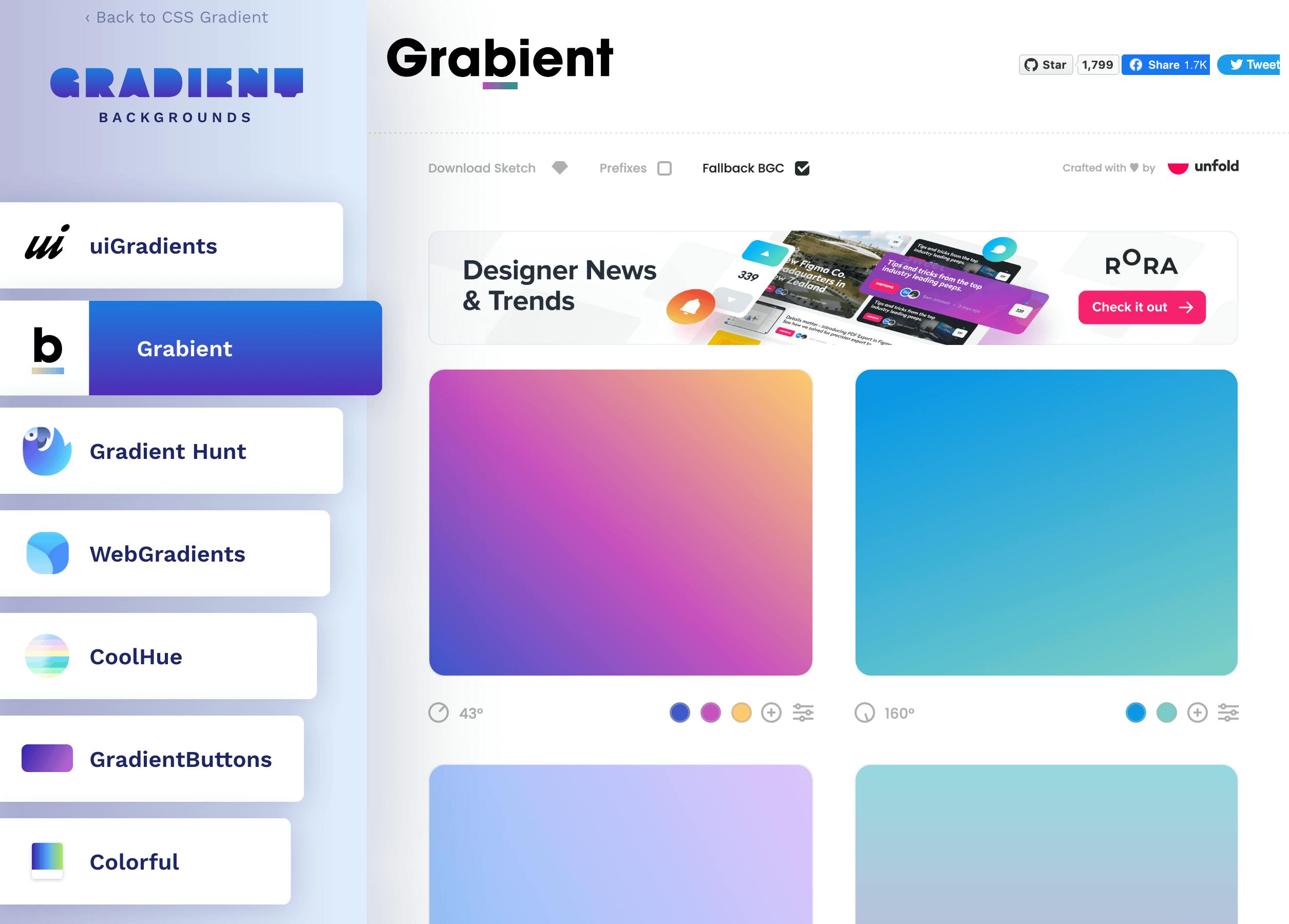
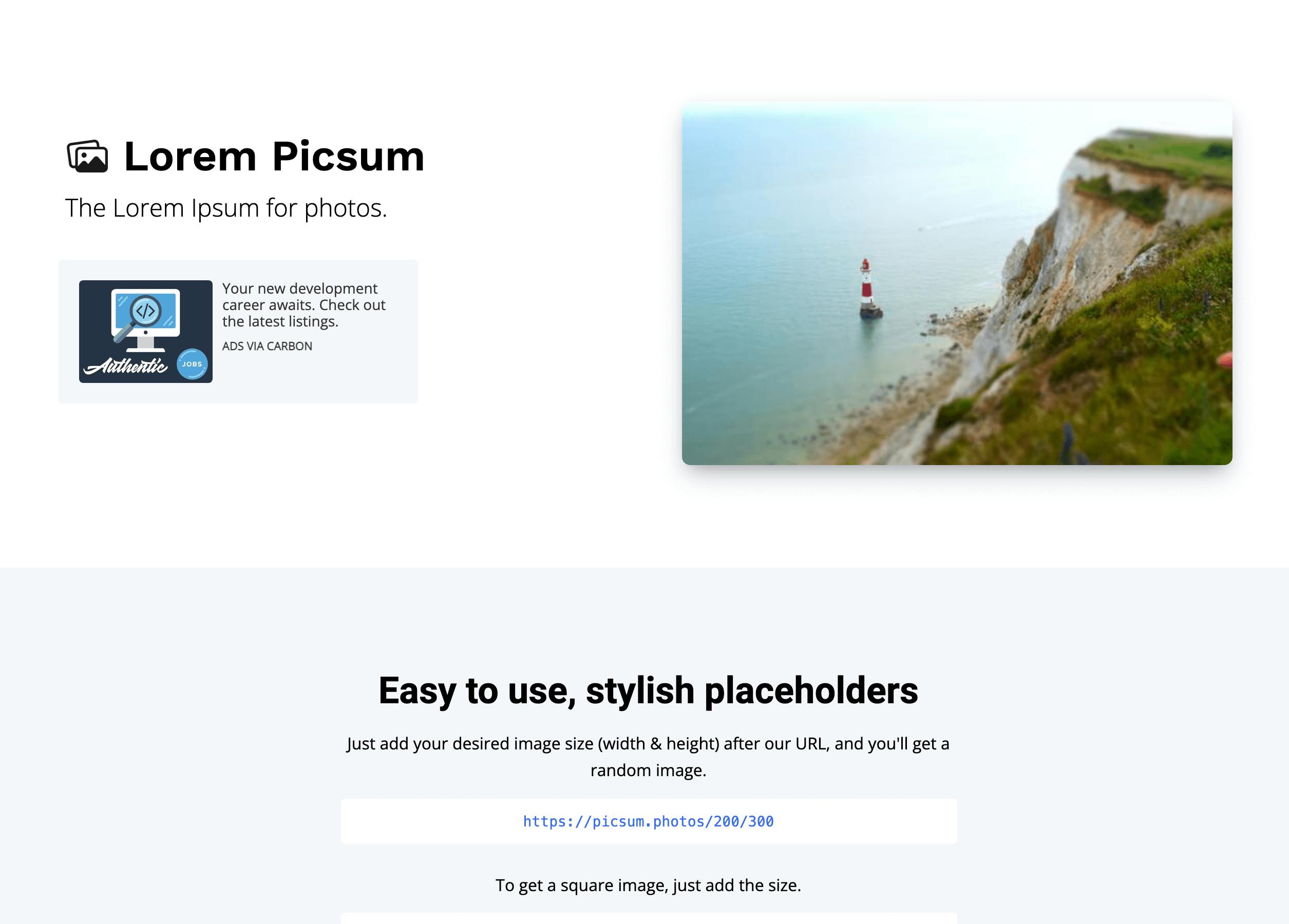
2. Lorem Picsum
Lorem Picsum is a placeholder generator for pictures, with lots of customization options. It provides parameters for your images directly in the URLs.

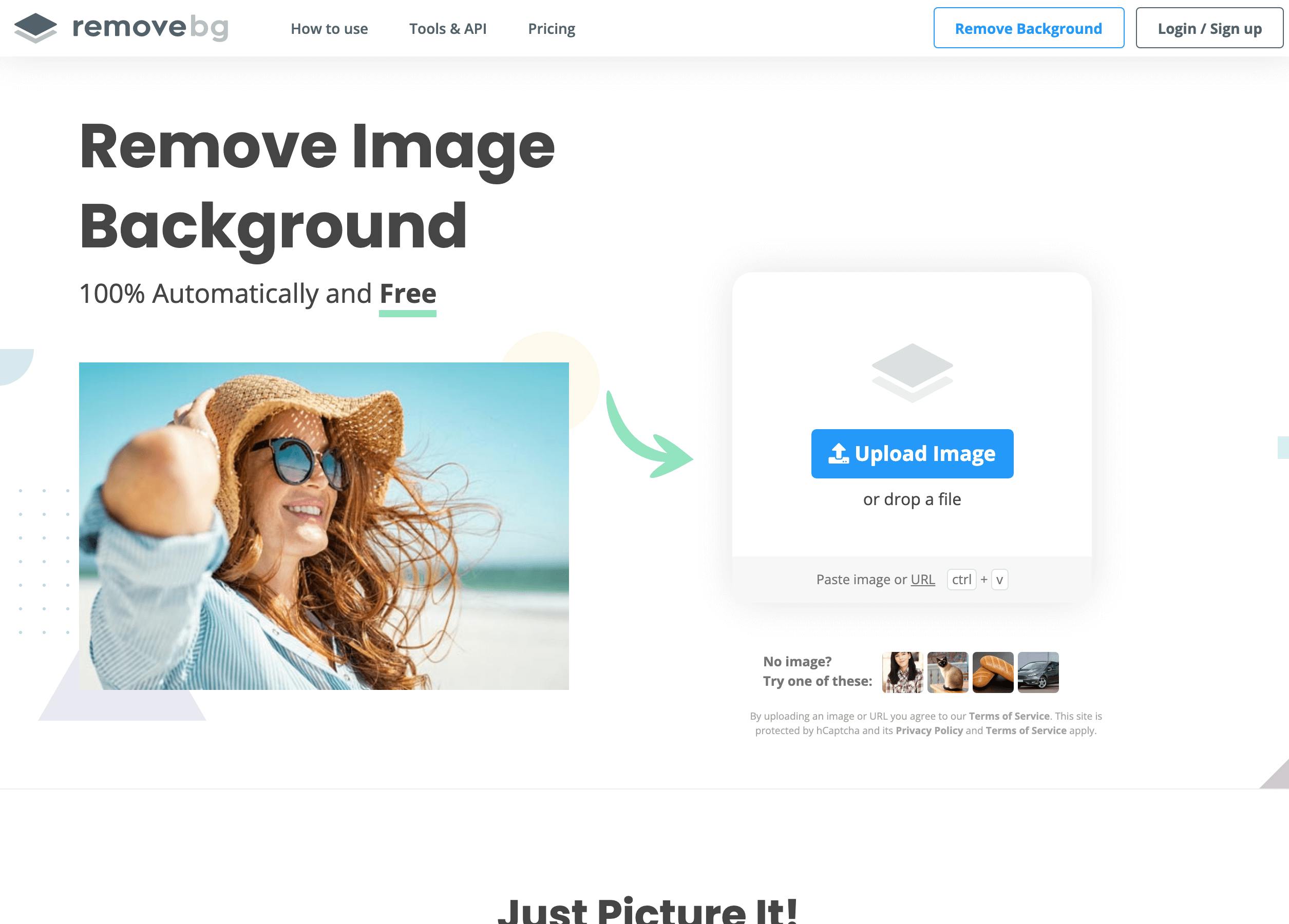
3. Remove.bg
Remove the background of any photo automatically. Just select your image and instantly download the resulting image with the background removed.

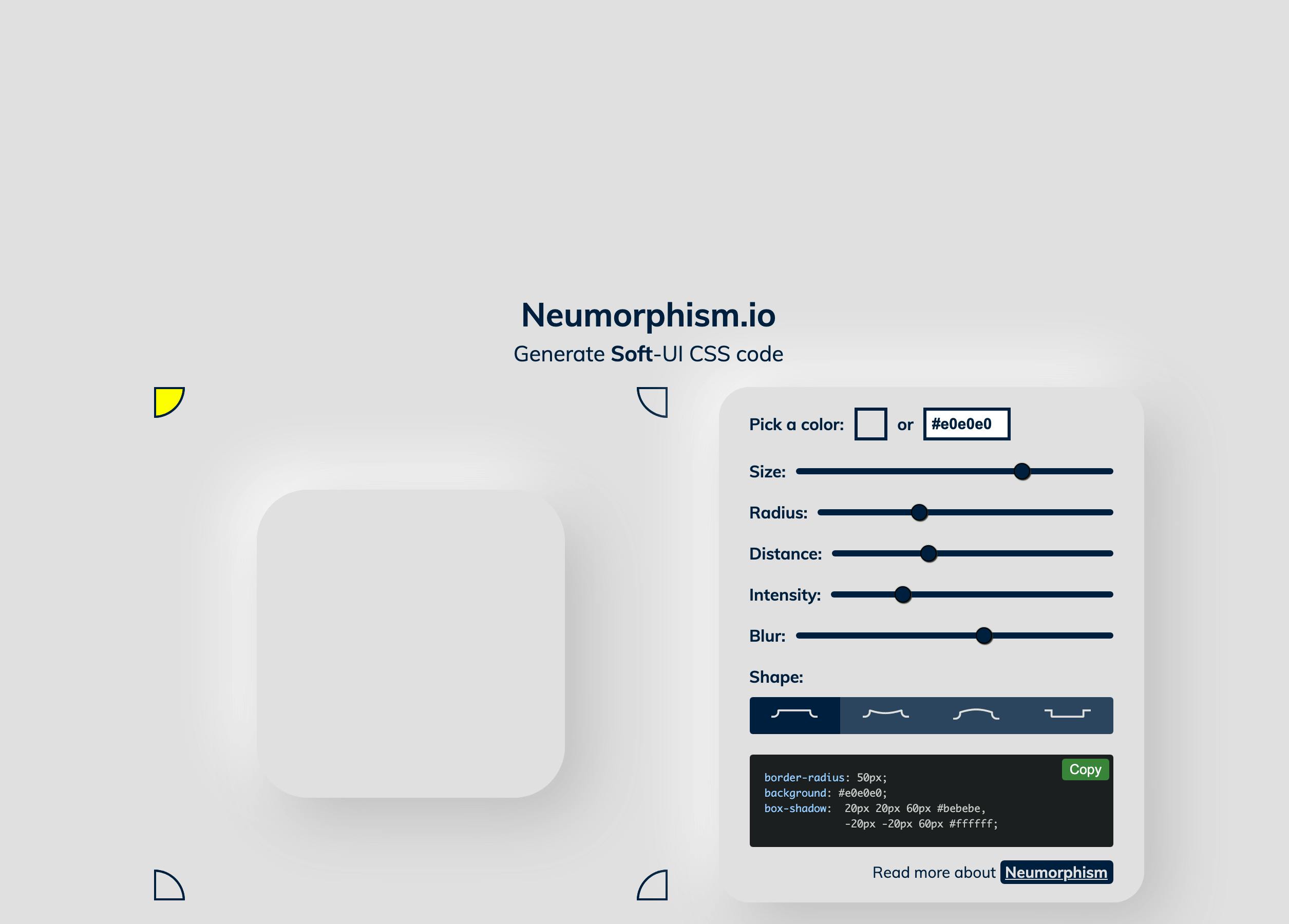
4. Neumorphism.io
Neumorphic shapes look incredible but are difficult to create. This generator makes it easy to create the shapes you’ve envisioned.

5. Animista
Animista is a great tool for creating custom CSS animations with various effects. Once you create your animation, generate the code and integrate it into your project.

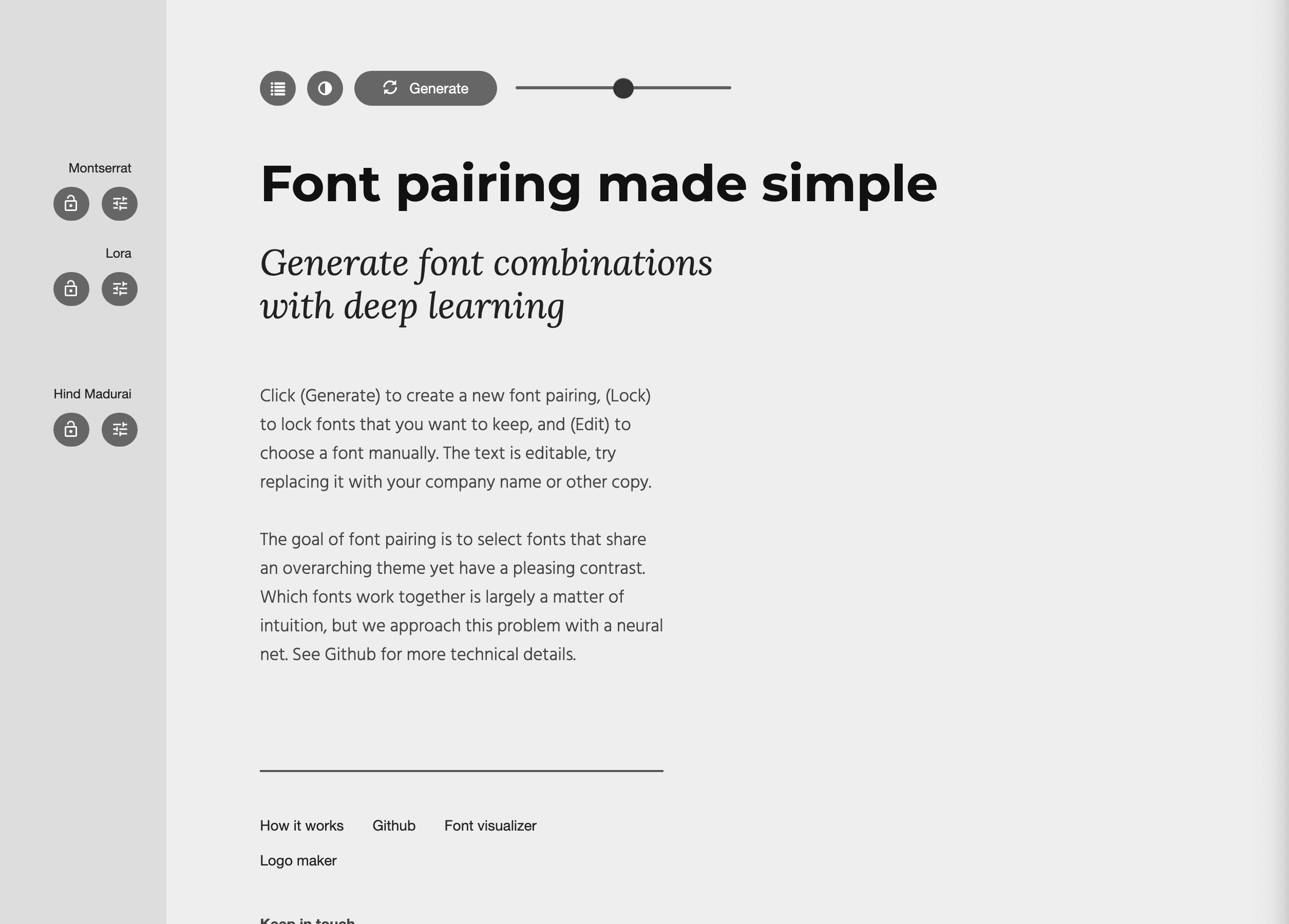
6. FontJoy
An interactive font generator that lets you select how much contrast you want between your font pairings. Click a button and a unique pairing is served upon the minimal interface.

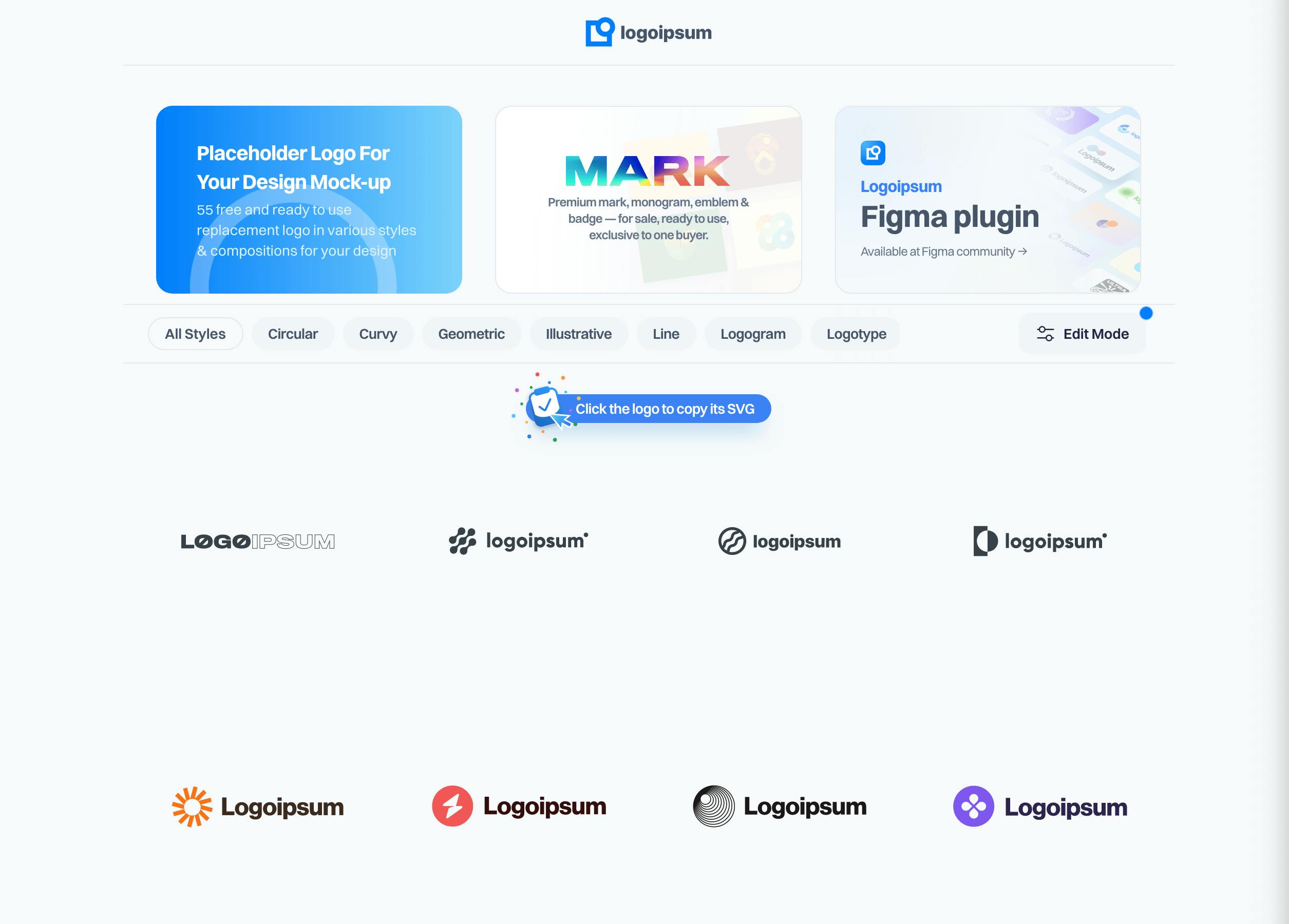
7. Logo Ipsum
When in a rush to get a placeholder logo, feel free to use Logo Ipsum with tons of available choices and different logo designs fitting every need.

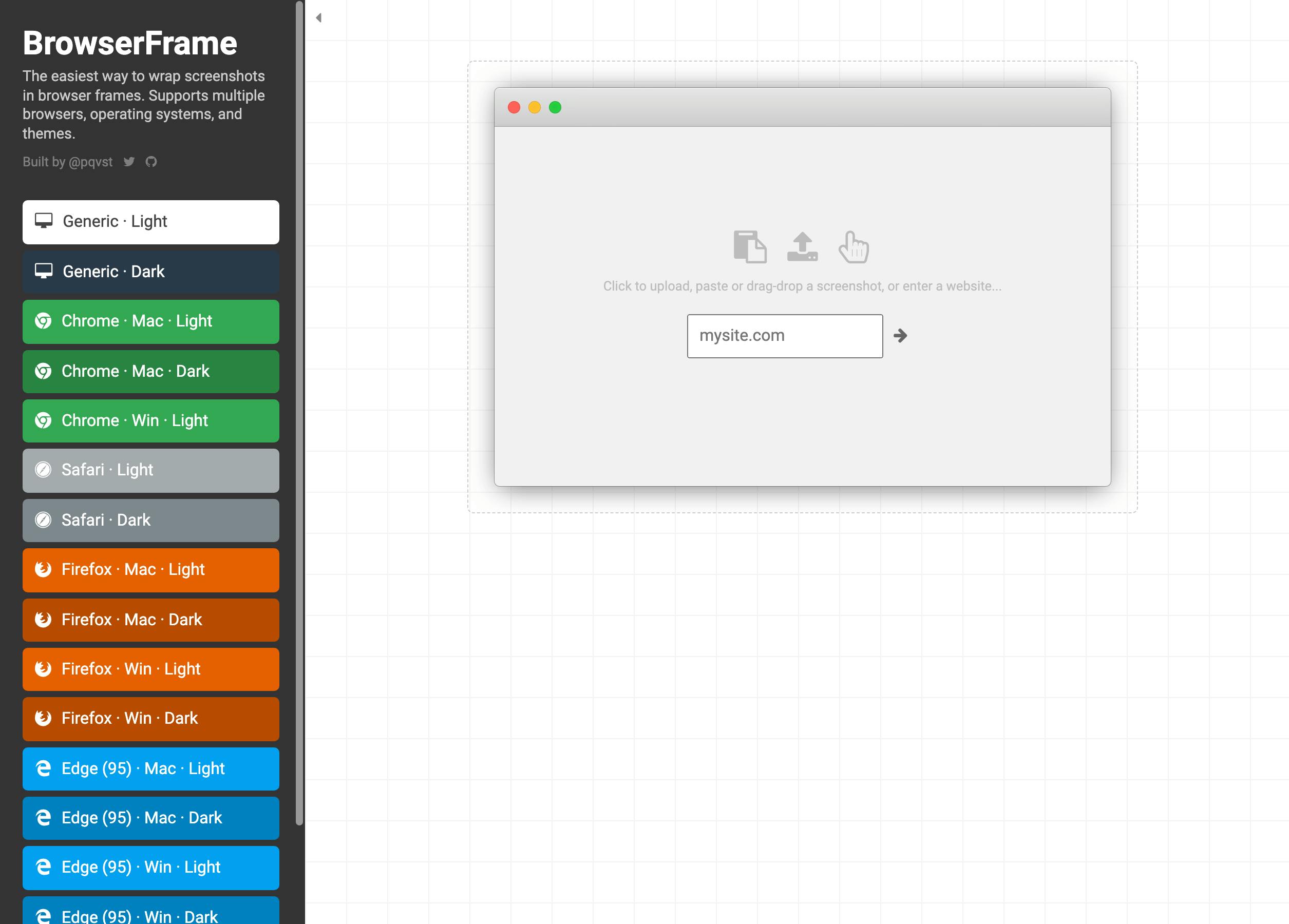
8. BrowserFrame
Easily wrap screenshots in browser frames. Contains drag-drop support and one can generate a screenshot from URL. Customize padding, scaling, background color. Another great alternative for this is Screely.

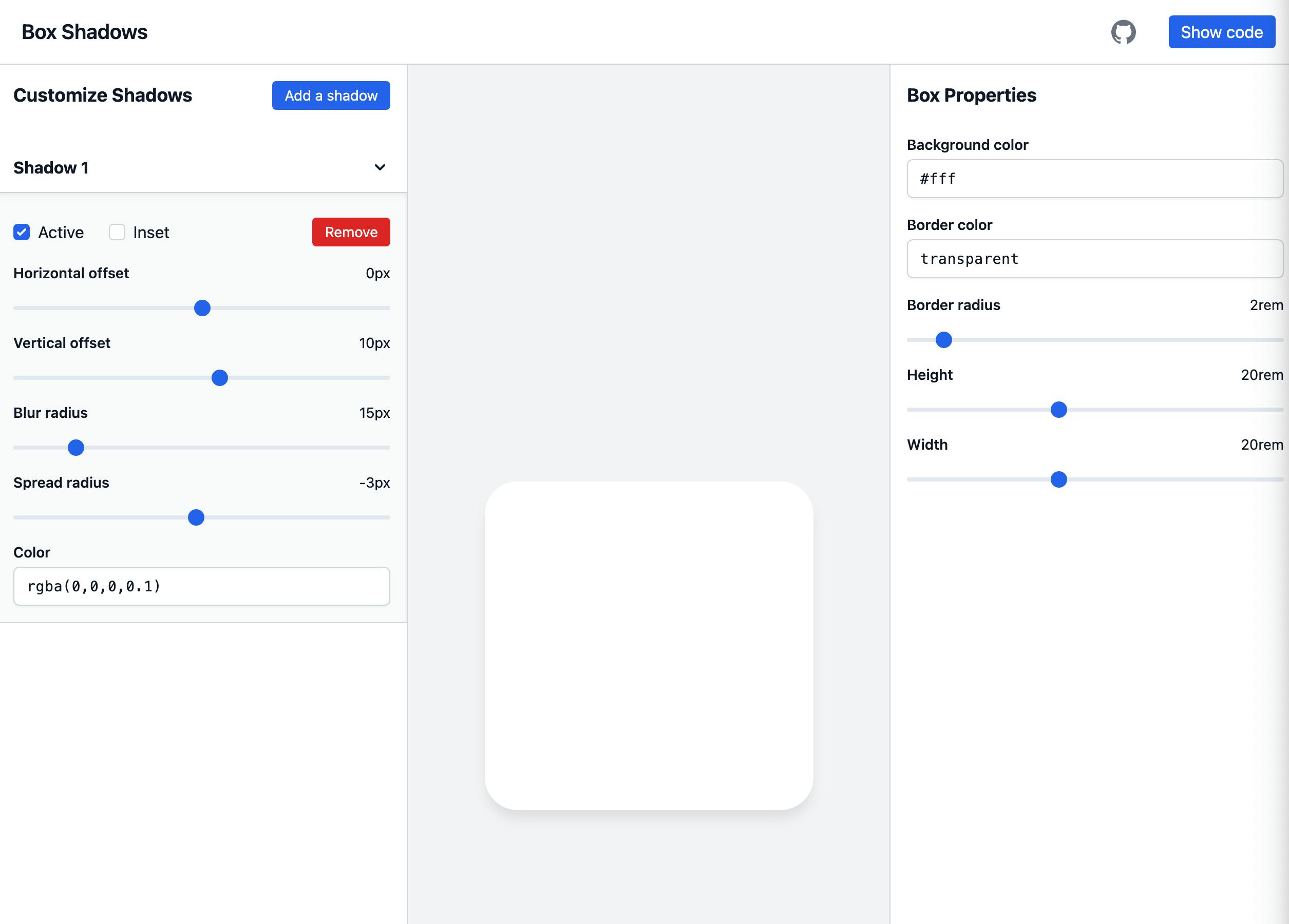
9. Box-shadow
Create modern-looking shadows. Edit their horizontal and vertical offsets, blur, and spread radiuses. Once you are done, generate the code and use it in your project.

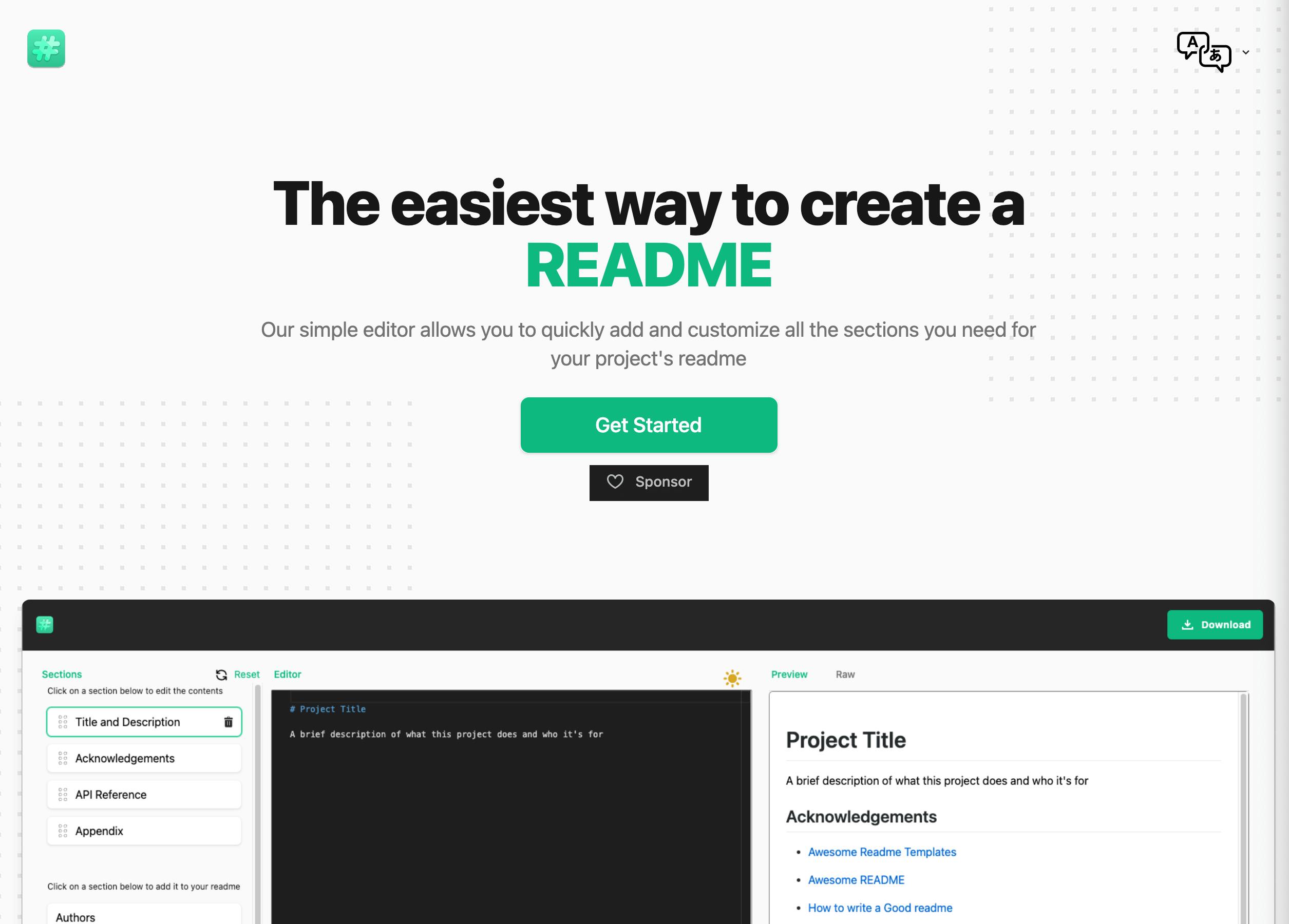
10. Readme.so
The editor allows you to quickly add and customize all the sections you need for your project's README.

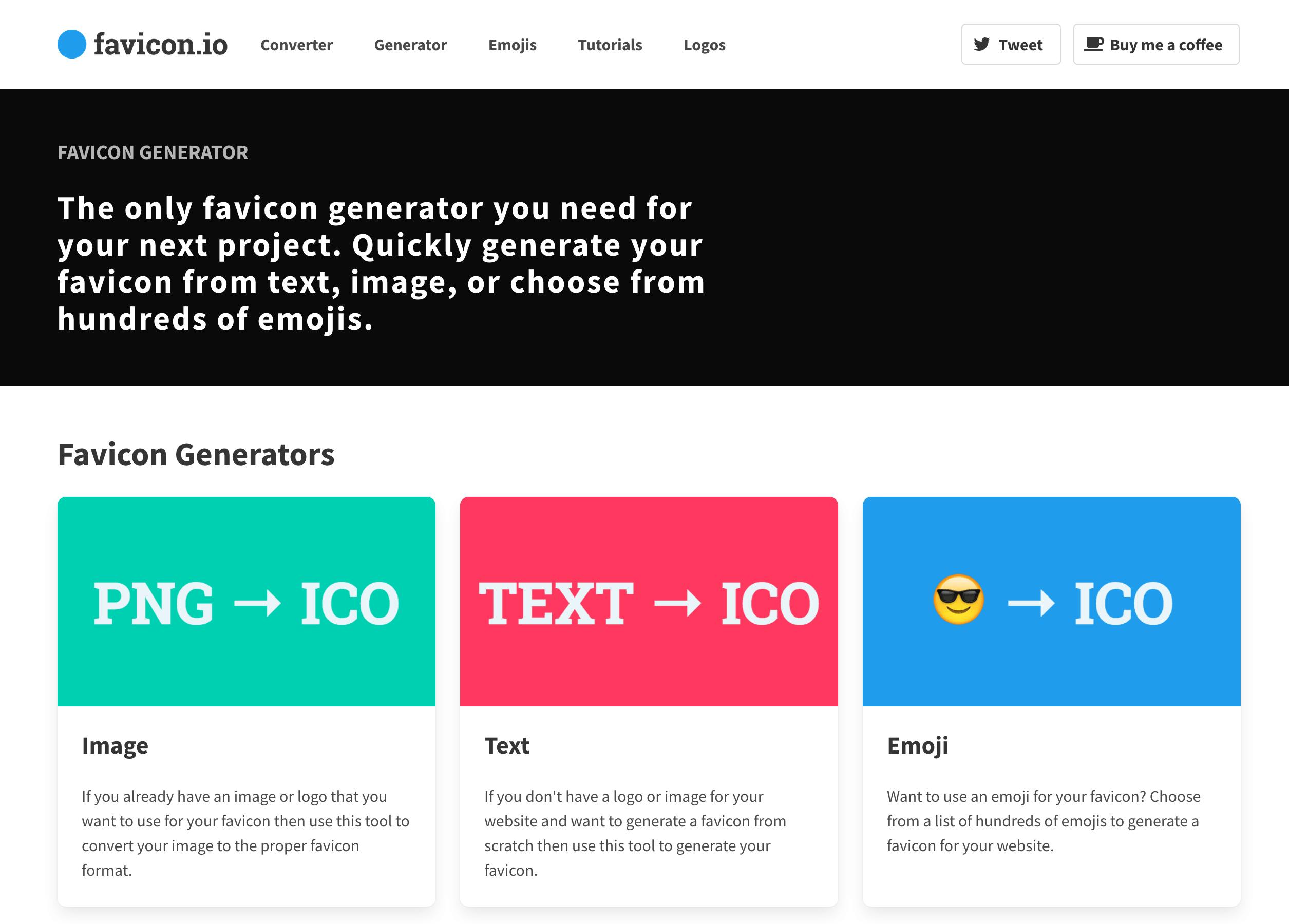
11. Favicon.io
Create a favicon in a few clicks from text, image, or emoji.

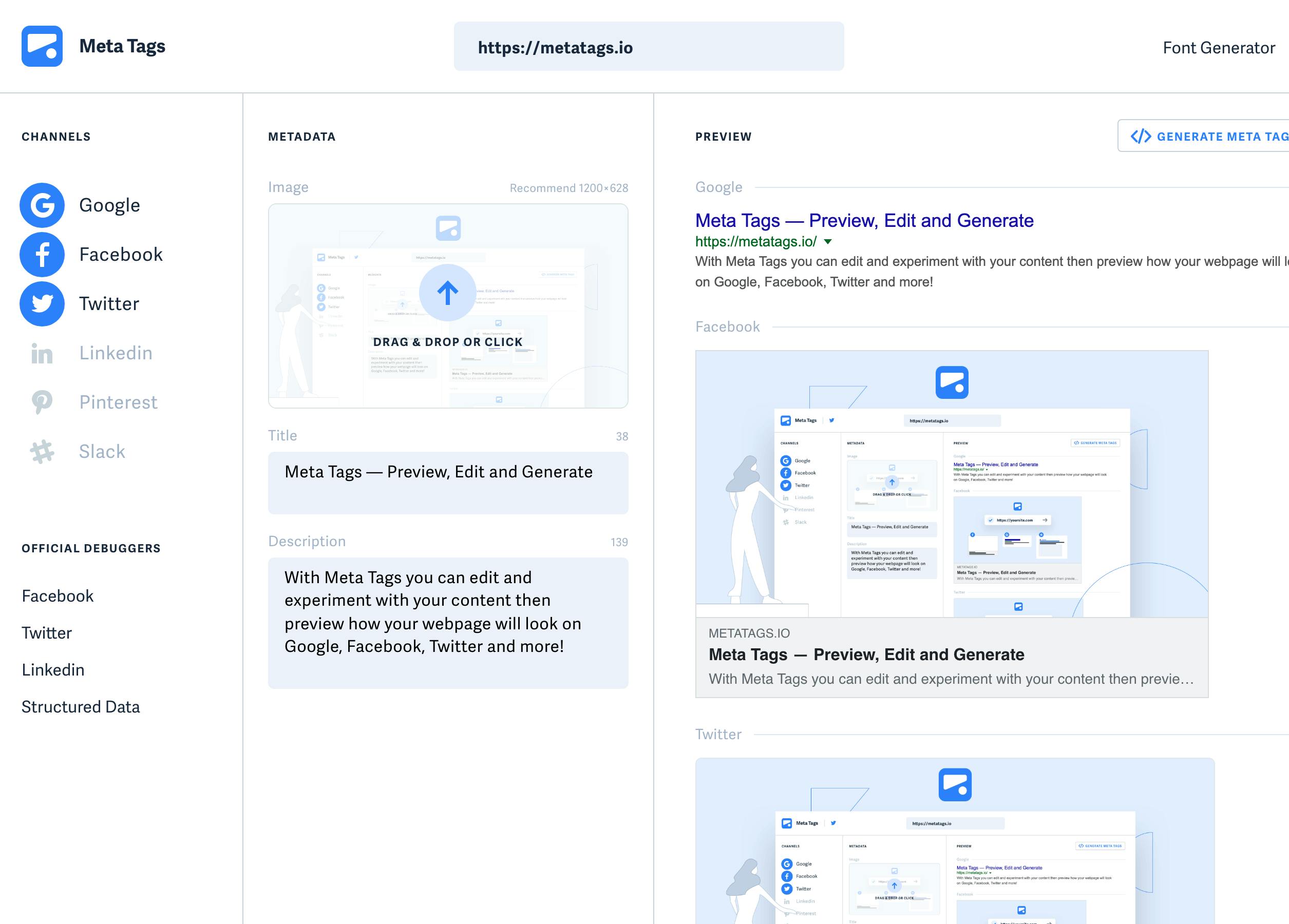
12. Metatags.io
A tool to debug and generate meta tag code for any website. Preview how your webpage will look on Google, Facebook, Twitter, and more.

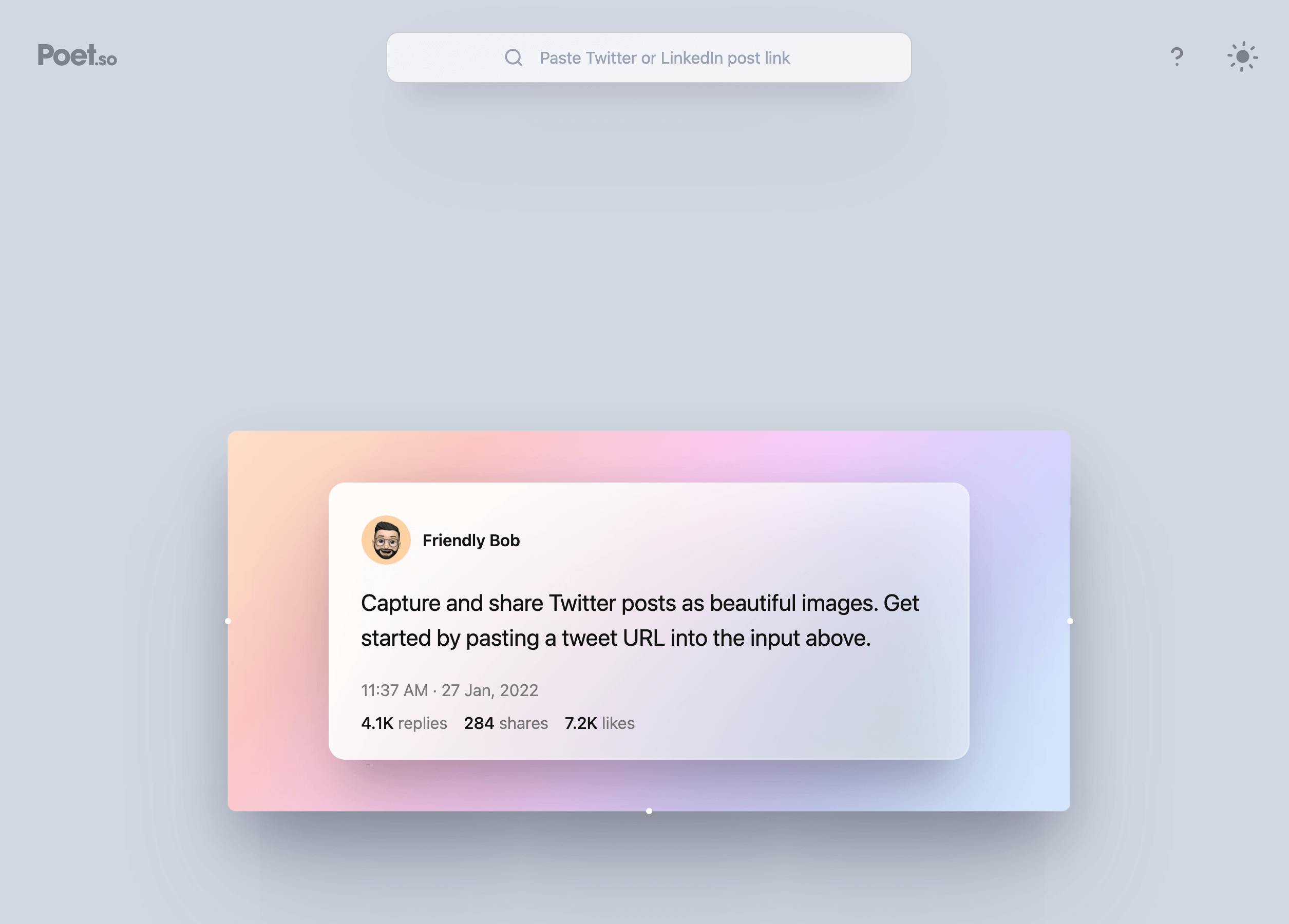
13. Poet.so
Capture and share Twitter posts as beautiful images. It makes sharing Twitter posts on other platforms more visual and attention-grabbing.

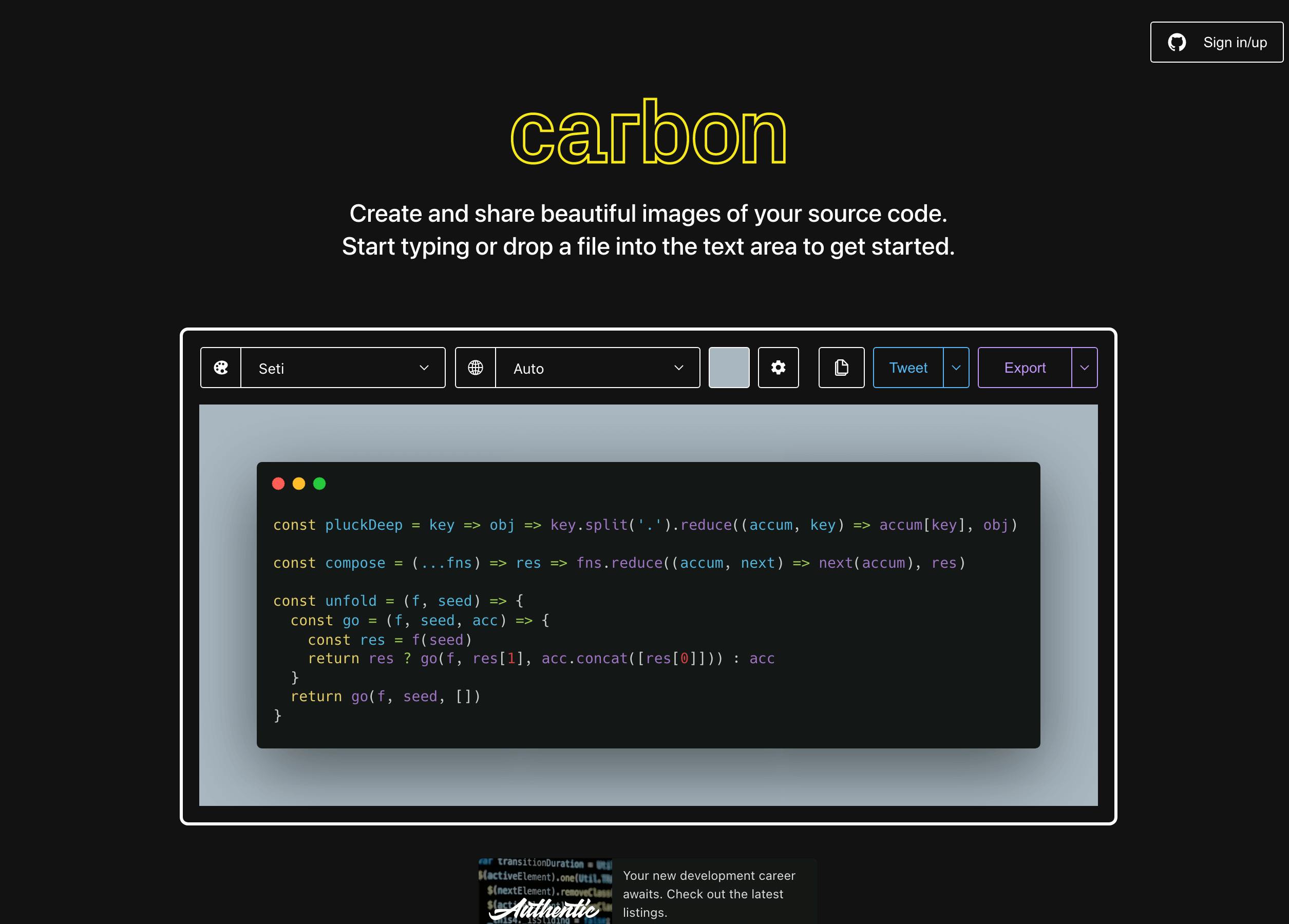
14. Carbon
Create and share beautiful images of your source code. Another great alternative for this is ray.so.

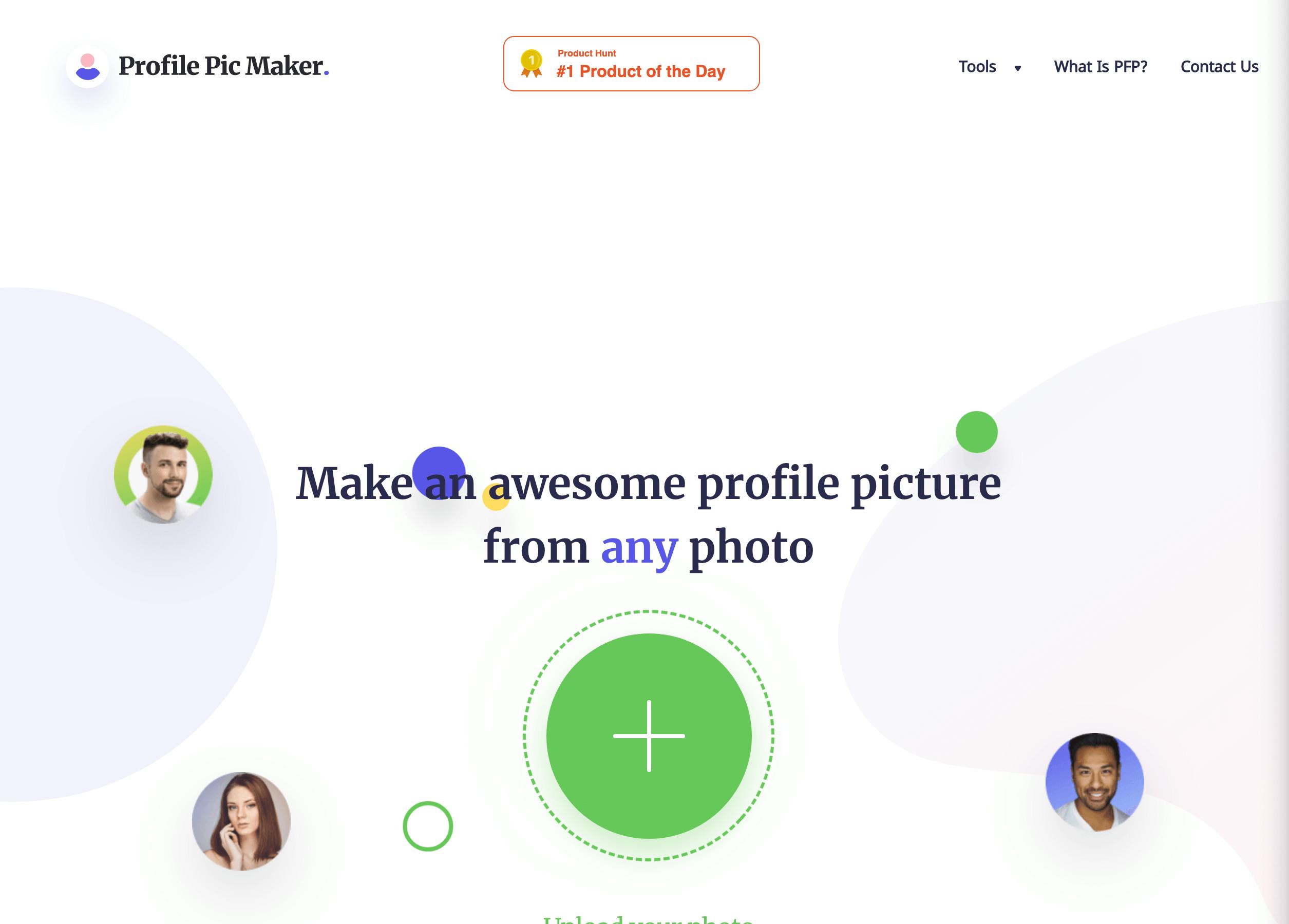
15. PFPMaker
PFPMaker generates professional profile pics from any photo. It uses background removal AI, beautifies your photo, and generates dozens of profile pic variations automatically.

Conclusion
Use these one-shot tools for specific needs and see yourself increase productivity and better your time consumption.
If you have any questions or feedback, feel free to reach out or leave a comment!